しごと・あそびごと・ひとりごと
〜 Private, Works, and my Favorites 〜
| FlashPlayerやAcrobatReaderが必要な場合があります。
悪意のあるものは含まれていませんので、ポップアップブロックを解除してご覧ください。 |
|
| FlashPlayerやAcrobatReaderが必要な場合があります。
悪意のあるものは含まれていませんので、ポップアップブロックを解除してご覧ください。 |
|
2005/11/25 (金) モザイク画1 2005/11/26 (土) モザイク画2 2005/11/28 (月) モザイク画3 |
2005/11/25 (金) モザイク画1
昨年の文化祭で「爪楊枝点描画」をクラスで作成しました。 
今日はそのときの様子を掲載します。
明日はこの設計図についてを解説します。 2005/11/26 (土) モザイク画2 モザイク画の設計図についてです。まずは元になる画像を決定して、サイズを変更します。今回の場合は270cm×270cmのスチロール板に1cm間隔で爪楊枝を刺して作成するので、画像サイズは270ピクセル×270ピクセルとします。次に、減色します。フルカラーだと何万色も必要で実際には無理なので、多くても16色以内に減色します(今回は8色でした)。私はPaintShop Proを使いますが、PhotoShopなどでもサイズ変更や減色ができます。
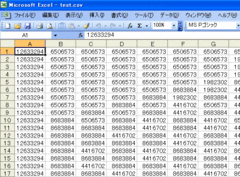
減色した画像は270×270の点で作られています。その1点1点の色情報(RGB値)を取得できれば、ほぼ設計図はできあがります。そのために簡単なソフトをVisualBasicで自作しました。そのことについてはまた後日紹介したいと思います。
RGB値のままだと分かりにくいので、Excelの置換機能を使ってアルファベットに置き換えていきます。今回の場合は8色だけなので8回置換すればOKです。
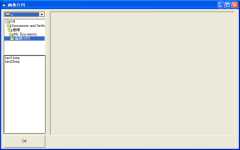
列幅を最適化するとおおよそセルが正方形になりますので、表示倍率を20%にして全体を表示させると、下図のようにまるで写真みたいに表示されました。  はじめてこれを見たときには驚きとともに感動しました。 2005/11/28 (月) モザイク画3 RGB値を取り込む自作ソフト「画像行列」(変なネーミングですが・・・)を紹介します。Visual Basicで作成しました。それまではExcelのVBAは扱ったことがあるのですがVBは初めてで、これが初めて作成したプログラムです(そしてその後はこれっきりなので、最初で最後かも)。 起動すると下図のような画面が現れます。 
左上のボックスで画像元のフォルダを指定し、左下のボックスから右のスペースに画像ファイル名をドラッグ・ドロップすると、下図のように画像が表示されます。 
左下の「OK」ボタンをクリックすると下図のようなメッセージが表示され、これで作業は終了です。 
元画像と同じフォルダに「test.csv」という名前で、RGB値を並べたファイルが作成されました。 
興味のある方はメールでご連絡ください。 |